Step1. Go to Tx- SE80 and create a web dynpro component with the window name and view name.
Step3. Create an attribute.
Step5. Go to OUTBOUND PLUG tab.
Step8.
Step11. Provide an action name and description name.
Step14. Choose Start Navigation radio button and provide the out bound plug name and continue.
Step15. Here we have the code and pass the carrid value to it.
Step19. Create an attribute.
Step20. Provide the name and tech type of the attribute.
Step21.
Step22. Create an inbound plug and navigate to the layout for UI design.
Step24.
Step25.
Step26.
Step28. Go to the Inbound plug method.
Step29. Double click on the method name.
Step30.
Step32. Open the window.
Step33. Embed the VIEW2.
Step35.
Step37.
Step40. Create a application and test .
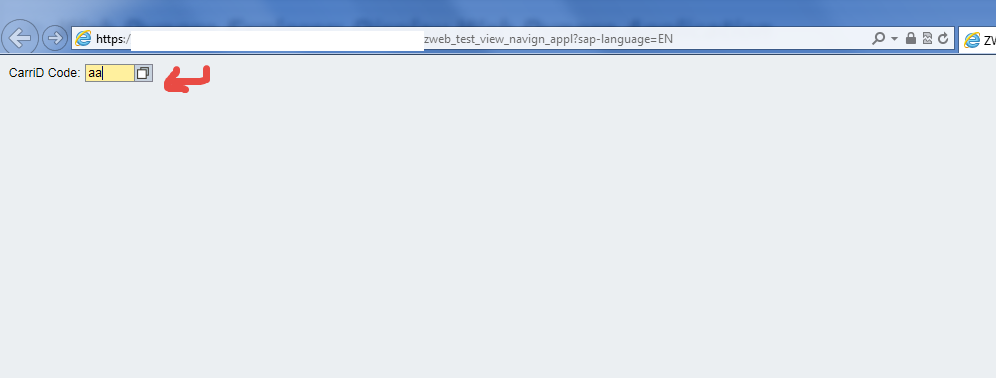
Step41. We are in View1. Provide a value and enter then it will show the View 2.
Step2. Go to the context node of the view : VIEW1.
Step3. Create an attribute.
Step4. Provide attribute name and its technical type.
Step6. Create an out bound plug and an exporting parameter.
Step7. In layout of VIEW1 create a label and provide the label text.
Step9. Create an input element and bound it to the context node attribute.
Step10. Create an enter event on the input field which will navigate you from view 1 to view2.
Step12. Go to the methods tab and open the action handler method.
Step13. In this method read the attribute value and we have to fire the outbound plug. Now click on the Wizward icon.
Step16. Create another view.
Step17. Create VEW2.
Step18. Go to VIEW2 context tab.
Step20. Provide the name and tech type of the attribute.
Step23. Create a label and an input field with read only mode.
Step27.
Step29. Double click on the method name.
Step31. Provide carrid as the importing parameter name ans the outbound plug of the VIEW1 exports a carrid value. And set the carrid value to the context attribute so that it will appear on the layout.
Step34.
Step36. Link the outbound plug and the inbound plug.
Step38.
Step41. We are in View1. Provide a value and enter then it will show the View 2.












































No comments:
Post a Comment